こんにちは!ASUE株式会社のヨシハルです。
2022年から、ほぼ未経験でWeb広告運用コンサルタントとしてASUEに入社したので、新人ならでは?の学びについてお話ししていければ……と思っています!
先日、ASUE通信では下記の記事を公開しました。この記事は、Web広告運用者が広告運用するにあたって最低限これは必要!というGTMの使い方を紹介した記事です。

Web広告の運用では、広告の媒体の知識だけでなくその周りのツールなどの使い方やWebサイトに関する知識なども必要です。特にhtmlやcssは自分で書く必要はないものの広告用のタグをWebサイトに埋め込んだりGTMなどの設定に必要になってきます!
運用者にhtml/css知識が必要な場面
- 広告用のタグやGTMのタグなどをWebサイトに設置したいとき
- GTMなどで測定のためのトリガー等を設定したいとき など
今回は僕が業務中に遭遇したあるある失敗談(…というほどのものでもないですが)と、運用者が最低限おさえておきたいhtml/cssの知識についてご紹介します!
目次
CVにクリックトリガーを設定……余分なクリックまで拾ってしまう!
状況
- 資料請求のフォーム送信完了がCVポイントとなるWebサイト
- 資料請求フォームには完了ページなし
- 資料請求フォームのページURLは、確認画面でも変わらない
- 「送信する」ボタンのクリックをトリガーに設定したい
クライアントのWebサイトで、資料請求のフォーム送信完了をコンバージョンポイントとしているWebサイトがありました。このサイトのフォームには、フォーム送信が完了したあとに遷移する「サンクスページ」がなかったため、「送信する」のボタンクリックをトリガー設定しようとしました。
やったことと結果
- Google Tag Managerで、下記のトリガー設定
- [Click Element] + [cssセレクタに一致する] + [cssセレクタ(※取得は下記)]
- [Page URL] + [含む] + [ページのURL]
- cssセレクタの取得方法
- Google Chromeで該当ページを開き、開発ウィンドウ(F12キー)をクリック
- クリックトリガーにしたい送信ボタンを、ソースコードの中から選択
- 右クリック > [コピー] > [セレクタをコピー] or [Copy Selector]を選択
- 結果
- Google Tag Manager上のタグの発火テストで、送信ボタンだけでなく送信ボタンが表示される前のページに設置された確認ボタンでも発火
Google Chromeなどのブラウザの開発ツールを使うと特定の要素のcssセレクタを取得することが可能なため、僕は毎回その方法を使ってcssセレクタを取得し、クリックトリガーなどの設定を行なっていました。
今回も同様の方法で開発ツール上からクリックトリガーにしたい要素を選択し、右クリック > [コピー] > [セレクタをコピー]でセレクタを取得し、Google Tag Manager側で[Click Element]として設定しました。
原因と解決方法
- 原因:取得したセレクタが「確認する」ボタンにも一致しており、URLも変わらなかったため
- [セレクタをコピー]で取得できる要素
- 「確認する」ボタン:#main > div > section > form > div.confirmButton > input[type=submit]
- 「送信する」ボタン:#main > div > section > form > div.confirmButton > input[type=submit]
- それぞれの要素内容
- 「確認する」ボタン:<input class="contactBtn" type="submit" name="submitConfirm" value="確認画面へ">
- 「送信する」ボタン:<input type="submit" name="submitConfirm" value="送信する">
- [セレクタをコピー]で取得できる要素
- 解決方法
- 「送信する」ボタンだけにあてはまるセレクタを設定
- 今回は、value属性の値が相違点だったため「input[value="送信する"]」を設定
必要ないクリックでもタグが発火してしまっていた原因は、フォームの入力ページと確認ページのURLが同一であり、確認ページにある「送信する」ボタンから取得したセレクタが入力ページにある「確認する」ボタンとも一致してしまったためでした。
今回は、「確認する」ボタンと「送信する」ボタンの差がボタンのvalue属性だったので、その属性を使用したセレクタを設定しました。
今回きちんとタグのテストを行なって確認したため、実際のデータ等には影響はありませんでした。が、htmlやcssセレクタの表記についてよく知らず機械的に設定してしまうと気付かずにそのまま公開してしまう可能性もあるので、気をつけましょう!
運用者が知っておくといいhtml/cssの知識
そもそも、htmlとcssってなに?(基本の前の前提)
htmlとは、「HyperText Markup Language」の略でハイパーテキスト(複数のテキストを相互に関連付けるシステムのこと)を記述するための言語のことで、Webページを表現するために用いられる言語のことです。このhtmlを読み取って、Googleなどの検索エンジンはそのページの内容を読み取っています。
cssは、「Cascading Style Sheets」の略で、htmlで作成したWebページのコンテンツの見た目を整えるためのスタイルを指定するための言語です。
基本的に、多くのWebページがこのhtmlとcssを使って表示されています。
運用者がよく目にするタグと属性
よく使うタグ
- <head>タグ
- さまざまなページの情報や、スタイルシートなどの読み込みのためのコードを記載する
- ここの中身のテキストはページ側には表示されないため、基本的にユーザーには見えない
- ブラウザでのタブに表示される<title>タグや、Googleなどの検索結果・SNSでのシェア時に表示される情報なども設定できるため、すべてユーザーに見られないわけではない
- 「ページ内」には掲載されない
- GTMなど、多くのタグはこの中に記載
- <body>タグ
- ページ内に掲載されるコンテンツ内容を記載する場所
- たまに、この中に広告等のサードパーティツールのタグを設置する場合もある
- この中身に書いたテキストは、css等で指定しない限りはページ内に表示される
- <a>タグ
- 他のページへ遷移するためのリンクに利用するタグ
- 「href属性」で遷移先のURLを設定する
- <input>タグ
- フォーム内の入力エリアのためのタグ
- 「type属性」によって、テキスト入力やメールアドレス入力・数値入力のほか、チェックボックスやフォーム送信用のボタンなども作れる
- <button>タグ
- フォームのボタン用のタグ
- 「type属性」に「submit」を設定した場合、inputタグの送信ボタンと同じ働きをする
htmlのタグはたくさん種類がありますが、運用者が主に目にするのは<head>タグ・<body>タグ・<a>タグと、フォームで使う<input>タグ・<button>タグです。この辺りはどういう働きか簡単に押さえておきましょう!
よく使う属性
- class属性
- htmlの要素をグルーピングしたり識別するための識別子として自由に設定できる属性
- id属性
- class属性同様にhtmlの要素の識別子として設定できる属性
- class属性と違って同じid属性を持てるhtml要素は1つだけというルールあり
- href属性
- リンクを設定する<a>タグの遷移先を設定する属性
- type属性
- <input>タグや<button>タグなど
また、htmlタグの中には「○○="〜〜〜"」というような形の記述があることがあります。この○○の部分を属性といい、" "内にはそのタグの属性の値が入ります。属性もさまざまな種類がありますが、Webサイトの管理者(制作者)が自由に設定できるタグの識別子であるclass属性・id属性とリンクを設定する<a>タグの遷移先を設定するhref属性、<input>タグなど同一のタグで複数の種類があるものの種類を設定するtype属性あたりは知っておくと便利です。
どういう構造になってる?


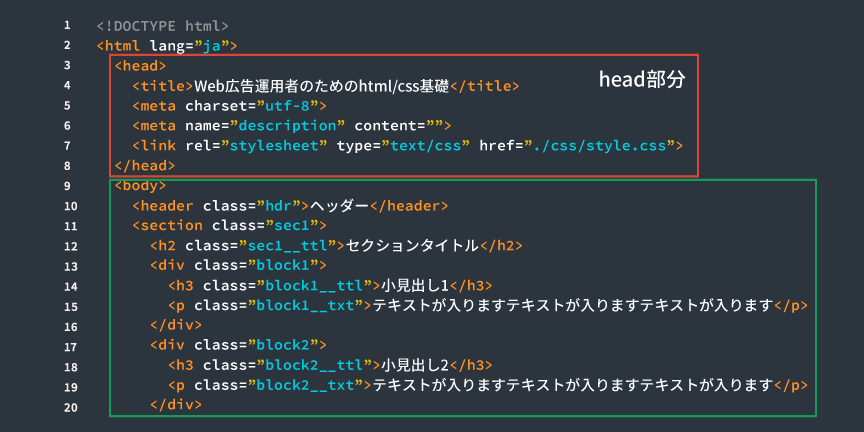
htmlは< >〜</ >という括弧(< >)で囲まれた「タグ」と呼ばれるものの組み合わせで構成されています。タグにはいくつも種類があり、使用するタグごとに意味があり、そのタグを使い分けることで文書の構成などを正しく伝えることができます。
htmlの文書は、全体が<html></html>で囲まれており、その中にhtmlファイルの情報などを記載する<head></head>(ヘッダ部分)と、Webページなどで実際にユーザーに表示される<body></body>(ボディ部分)が存在しています。cssを読み込ませる場合はヘッダ部分内に記載をします。
< >〜</ >という開始タグから終了タグで囲まれた部分を要素と呼び、タグで囲まれた要素の中に別の要素を入れることもでき(=入れ子構造)、見出しと説明文などの内容のまとまりをわかりやすく示すことが可能です。このとき、外側で囲っているタグを親要素、中に入れたタグの要素を子要素と呼びます。
cssは先述の通り、ヘッダ部分に読み込み用のタグを貼り付けます。ファイル内では、htmlファイル内の特定の部分を指す「cssセレクタ」+そこに適用したいスタイルの記述を{}で囲って記述することで、スタイルを指定します。
タグの設置

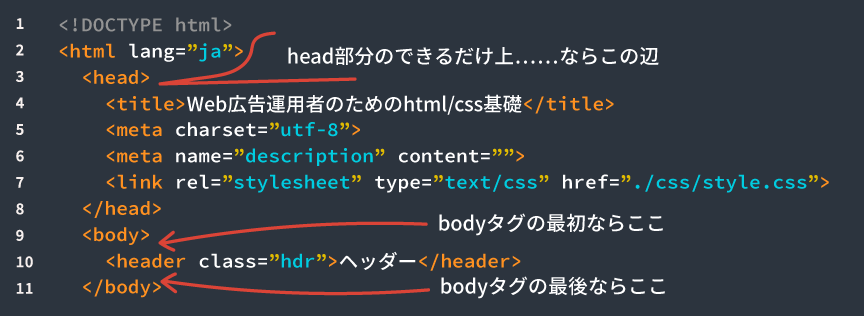
タグの設置は、それぞれタグを発行している媒体(Google AnalyticsやGoogle Tag Manager、広告媒体など)で設置方法について記載があることが多いのでそれに沿って設置しましょう!
<head>内のなるべく上の方等の記載の場合は、<head>の次などできるだけ上の方に設置します。基本は<head>の次で大丈夫です。その他、<body>の次や</body>の直前等の説明があったら、その通りに設置すればOKです。設置自体はコピペでOKです。
もし自分で設置することになった場合は、htmlのタグのことを最低限知っておかないとうっかり変なところを触ってどこがおかしいかわからなくなる可能性もあるので、htmlのごくごく基本的な部分は押さえておけるといいですね!
「cssセレクタ」とは
cssセレクタは、cssのスタイルの指定をおこなうために使用するものです。が、これはjsなどのスクリプトやGTMのクリック等のトリガー設定などでも利用できるため、運用者は知っておくと便利です!
最初に紹介したように、上手くいかない!というときにこのcssセレクタをちゃんとわかっていると解決しやすくなります。

cssセレクタの指定の基本
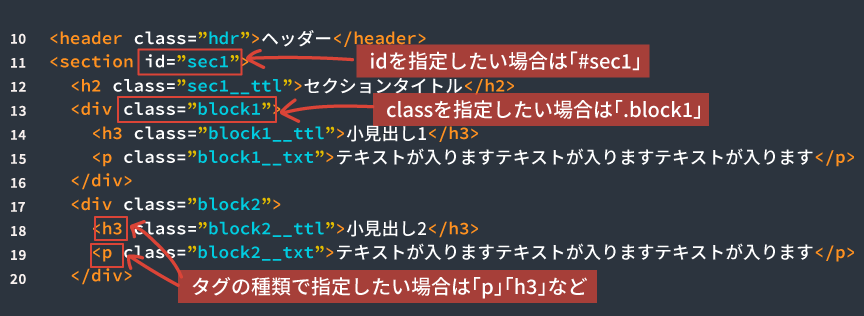
- タグで指定
- 特定の種類のタグそのものに対してスタイルを適用させたい場合は、「p」「h2」等
- h2, p, img, section, ul, liなど
- クラスで指定
- タグに対して「class属性」がある場合は、そのclassをcssセレクタとして使用できる
- 記載方法は「.class名」
- idで指定
- タグに対して「id属性」がある場合は、そのidをcssセレクタとして使用できる
- 記載方法は「#id名」
一番基本的なcssセレクタは、タグの種類による指定・class属性による指定・id属性による指定の3種類です。
タグの種類の場合は、「h2」や「p」などタグの種類だけをセレクタとして利用することができます。これは全ての同じ要素に適用されてしまうので要注意です。class属性をセレクタとして利用する場合は「.class名」で記載します。最後に、id属性をセレクタとして利用する場合は「#id」と記載します。
また、これ以外にもさまざまな指定方法があります


より細かいセレクタの指定方法
- 全ての要素を指定したい
- 全要素を表すcssセレクタがある
- 記載方法は「*」
- 要素同士の関係性を示すためのセレクタ記述方法
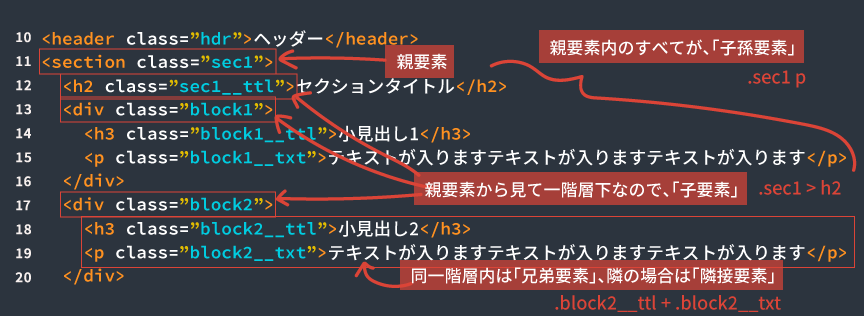
- 子孫要素の指定(親要素に対して、直接の子要素だけでなく子要素の子要素まで含む場合)
- 例えば、.parentの子要素・孫要素になっているpタグ全てを指定したい……という場合
- 「.parent p」と記述
- 子要素の指定(親要素に対して直接の子要素だけの場合)
- .parentの子要素の.childを指定したい場合
- 「.parent > .child」と記述
- 隣接要素の指定
- 入れ子構造の同じ階層内で、次の要素を指定できる
- 例えば、「h2タグの次のpタグ」は「h2 + p」と記述
- 子孫要素の指定(親要素に対して、直接の子要素だけでなく子要素の子要素まで含む場合)
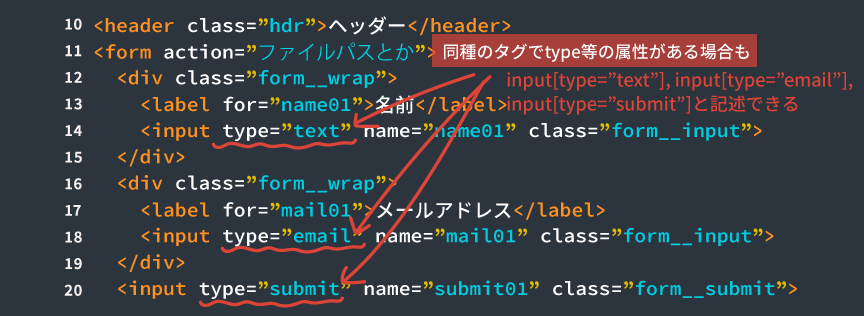
- class/id以外のタグの属性を利用
- inputタグのうち、type="text"の場合を指定したいとき
- 「input[type="text"]」と記述
例えば、すべての要素を指定したい場合は「*」を使うと全ての要素を表します。後述する、子要素等の記述と組み合わせることも可能です。
ある要素の中にある子要素、さらにその中にある子要素の子要素……のような子孫要素を指定できる方法もあります。「.parent」という要素に対して子要素以下の子孫要素のp要素を指定したい場合は、「.parent p」と記述します(親要素と子孫要素の間は半角スペース)。また、「.parent」という要素に対して子要素の「.child」を指定したい場合は「.parent > .child」ど記述します。この場合、子要素の「.child」の中にさらに「.child」の要素があっても直接の親子関係ではないため適用外となります。
また、同じ親要素を持つ(入れ子の同一階層となる)要素同士のことは兄弟要素と呼び、とくに隣り合わせた要素は隣接要素といいます。セレクタでは、特定の要素の次の要素を指定する方法があり、h3タグの次のpタグを指定したい場合は「h3 + p」という記述ができます。
また、class属性やid属性のようなcssセレクタで特殊な書き方が決められている属性以外にも、フォームに使用するinputタグのように「type属性」などhtmlタグにはさまざまな属性が存在します。この属性を使って、cssセレクタの指定をすることも可能です。その場合は、「input[type="text"]」のように記述すると、「input要素の中でtype属性がtextのもの」を表します。
まとめ
htmlやcss(とcssセレクタ)について、Web広告運用者はすべてを知っている必要はありません。が、最低限知っておくといろんな作業に役立つので、ぜひ参考にしてみてください!
少しだけhtmlやcssのことを勉強していたおかげでミスにすぐに気がつくことができたので、おすすめです!
今後もWebマーケティングに関する情報や運用者に役立つ知識などを発信していくので、気になる方はぜひメールマガジンに登録してASUE通信を今後も購読いただければ嬉しいです!
売り上げを増やすためのWeb広告成功事例集
- CVは付くものの成約に繋がらない
- 今の代理店に不満がある
- 専任担当者がおらず知見・時間が無い
- そもそも広告で成果が出ない

上記のようなお悩みを持った方へ
すぐに役立つASUEの広告改善事例を紹介します!
この記事を書いた人
田中祐晴
旧Twitterリスティング広告・SNS広告の運用5年目
BtoBのリード獲得をメインとした領域の運用型広告コンサルを担当。
成約までを考えた広告設計・改善で伴走支援いたします。