こんにちは、ASUE株式会社Webマーケティング課のダリオです。
社内で活用しているツールの関係で、自社の公式Webサイトにそのツールから作成したフォームなどを埋め込みコードを使って設置していることも多いと思います。
ですが、そのような場合に埋め込んだコンテンツ内でのイベントの計測で困ったことはありませんか?
今回は、iframeを使ったページで、iframe内のイベント計測を行いたい場合の方法をご紹介します!
目次
iframeとは
計測方法の説明の前に、iframeとはなんなのかを簡単にご紹介します。
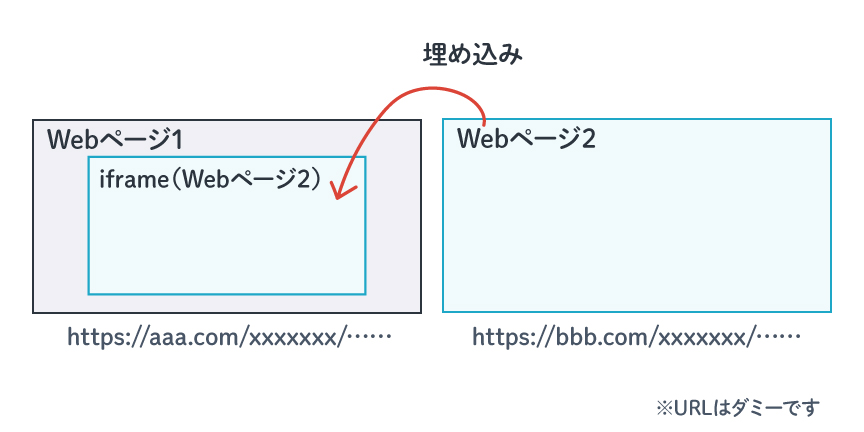
iframeとは、Webページ内に別のWebページを埋め込むためのHTML要素です。iframeタグ内で指定したURLのページを読み込み、矩形の領域内にそのページのコンテンツを表示することができます。

要するに、あるWebページを別のWebページ内に埋め込むことができる機能ということです。
Webサイト内で利用する場面
- SNS投稿の埋め込み
- MA等のツールで作成したフォームやコンテンツの埋め込み など
いろいろな場面で利用可能であり、企業の公式Webサイトであれば例えば自社の公式X(旧Twitter)の投稿一覧を埋め込んだり、社内で活用しているMAなどの外部ツールから作成したフォームを自社サイト内に埋め込む……などがよく使われている方法かと思います。
iframe内のコンテンツとGTM
さて、あるページ(以下Webページ1とします)にiframeを使って別ページ(以下Webページ2とします)のコンテンツを埋め込んだとします。このときメインのWebページ1にGTMを設置した場合、iframe上で発生したイベントを計測することはできるでしょうか?

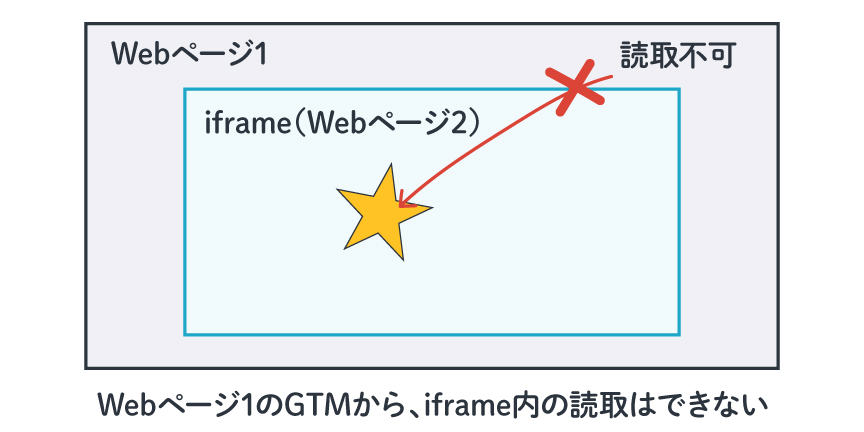
答えはNOです。
メインページとiframeで埋め込まれたコンテンツは別のページであり、メインページに設置したGTMからは、iframe内のコンテンツを読み取ることが基本的にはできません。

そのため、iframe上で発生したユーザーの挙動(CVイベント等)を、直接トラッキングすることはできません。
iframe内コンテンツでのイベント計測方法
先ほども書いたように、iframe内のコンテンツでの挙動をメインページのGTMで直接計測することはできません。
ですが、iframeで別ツールから作成したフォームを埋め込んだ場合など、iframe内のコンテンツ内の挙動を計測したいケースは多々あると思います。
ということで、今回は直接計測できないiframe内のイベントをどのように計測するのか、その方法をご紹介したいと思います。
前提:iframe上でのイベント計測の条件
まずはじめに、iframe上でのイベント計測をGTMを使って行うにはいくつか条件があります。この条件に当てはまらない場合は、この方法での計測は難しいです。
- iframeを埋め込むメインページとiframeそのもの、それぞれにGTMが設置可能
- iframeに設置するGTMはメインページとは別のGTMにすること(2つのGTMが必要)
条件は、iframeを埋め込むメインページとiframeそのもののそれぞれにGTMが設置可能なことです。埋め込まれる側のページには問題なく設置可能だと思いますが、iframeで埋め込むページは使用しているツールによっては不可能なので、その場合は今回の方法での計測はできません。
状況:iframeで埋め込んだ登録フォーム上でのCV計測

- 計測条件
- Webページ1に、別ツールでWebページ2上に作成したフォームをiframeで埋め込む
- フォーム操作時、入力・確認・完了ページが全てiframe上のみで動く
- Webページ1はフォーム操作時に更新等の動きはない(=メインページのGTMからは読み取り不可)
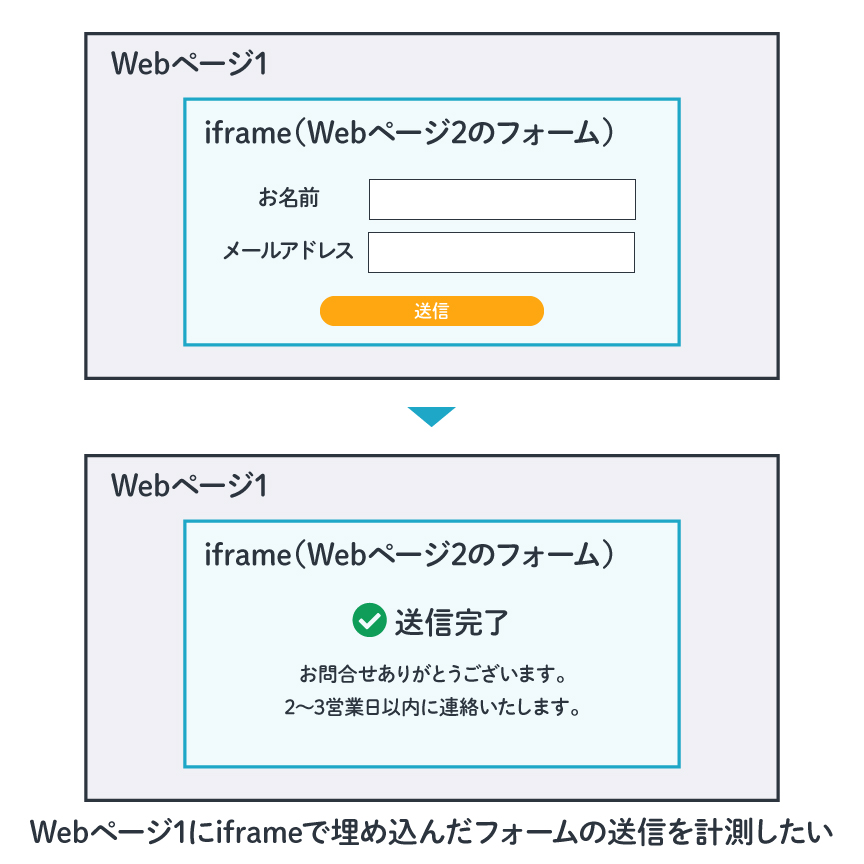
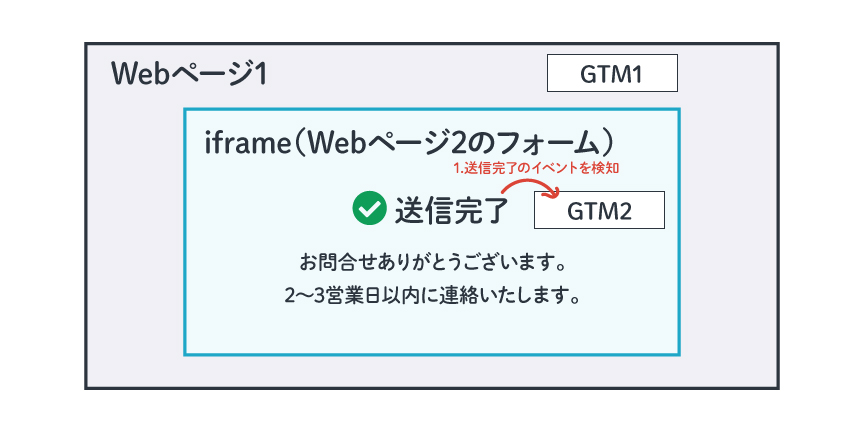
例として、フォームを埋め込んだ場合を考えます。別サイトで作成したフォーム(Webページ2)をWebページ1に埋め込んだ場合を考えます。
フォーム送信を行うと、iframe上で送信完了画面に遷移するのみで、埋め込まれた側のWebページ1ではフォーム送信に伴う動きはありません。
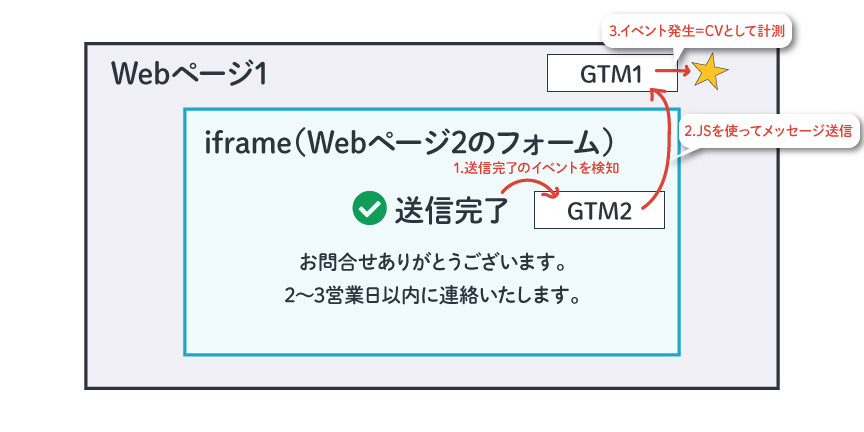
計測の大まかな流れ

- Webページ1とiframeで埋め込んだフォーム(Webページ2)にそれぞれGTMを設置する(GTM1, 2とする)
- iframe内でフォームの送信完了をトリガーにして、GTM2からWebページ1へメッセージ送信
- Webページ1がメッセージを受信
- GTM1がメッセージ受信によってカスタムイベントを発生
- カスタムイベントをCVとして計測
大まかな計測の流れは上記の通りです。(便宜上、Webページ1,2、GTM1,2と呼ぶ場面が出てきます。)
まず、Webページ1にGTM1、iframeで埋め込むWebページ2にGTM2を設置します。次に、iframe内で計測したいフォーム送信をトリガーにして、GTM2に設定したタグを発火させ、Webページ1にメッセージを送信します。Webページ1では、メッセージを検知した際に、カスタムイベントが発生するようなタグを設定します。このカスタムイベントをCVとしてGTM1で計測することで、iframe内でのCVをメインページ上のGTMで計測することができるようになります。
使用するタグ
使うもの
- GTM1:メインページGTM
- GTM2からのメッセージを受信するためのタグ(以下リスナータグ)
- カスタムhtmlタグを使用
- jsで「addEventListener」
- iframeGTMからの通知を感しカスタムイベントを発生させる
- CVトリガー:カスタムイベントでCVを発火
- CVタグ
- GTM2からのメッセージを受信するためのタグ(以下リスナータグ)
- GTM2:iframe内のGTM
- iframe内でのCV発生時のトリガー
- iframeのURL変更
- ボタンクリック 等(仕様にあったものを使用)
- WEBページ1へのメッセージ送信タグ
- カスタムhtmlタグ
- js「postMessage」を利用してメッセージ送信
- iframe内でのCV発生時のトリガー
必要なタグ・トリガーの設定は大まかに以上の通りです。GTMでカスタムHTMLを使用して、Javascriptを使った処理をする関係で見慣れないものがあると思いますが、そういうものがあるんだ……くらいの認識で大丈夫です。
iframe内に設置したGTMの設定
まず、GTM2の設定について紹介します。
iframe内でのCV発生時のトリガー

フォームの送信完了時に発火するようにしたいので、そのためのトリガーを設定します。フォームの仕様によりますが、完了ページのページビュートリガーを使うパターンが多いかもしれません。
それ以外の方法については、別記事で設定方法をご紹介していますので詳しくはそちらをどうぞ:「サンクスページがない!フォーム送信コンバージョンが計測できないときの設定方法」https://asue.jp/blog/?p=25997
WEBページ1へのメッセージ送信タグ

続いて、WEBページ1にメッセージを送信するためのタグを設定します。タグの発火には、先ほど設定したiframe内でのCV発生時のトリガーを使用します。
タグの種類は「カスタムHTML」を使用します。
<script type="text/javascript">
window.parent.postMessage("IFRAME_EVENT_1", "*")
</script>このタグでは、「window.parent」の部分でiframeが埋め込まれたWebページ1を指しており、そこに「postMessage」を使用してiframeからWebページ1へデータの送信を行っています。
「IFRAME_EVENT_1」の部分は任意に変更することが可能ですが、ここを変更する場合は、あとで紹介するGTM1に設定するリスナータグのコードの変更も必要です。
以上が、iframe側のGTMで必要な設定です。
メインページ(Webページ1)に設置するGTM
続いて、Webページ1に設置するGTM1の設定です。

GTM2からのメッセージを検知するためのタグ
前項で設定したタグでGTM2がWebページ1に送ったメッセージを検知するためのタグがこちらになります。
タグの種類は「カスタムHTML」を使用します。また、GTM2のタグの記述を「IFRAME_EVENT_1」以外に変更した場合は、こちらも同じものにする必要があります。
<script type="text/javascript">
window.addEventListener("message", function(event) {
if(event.data === 'IFRAME_EVENT_1') {
window.dataLayer.push({
'event': 'iframe-event-1-success'
});
}
});
</script>「.addEventListener("message", 〜〜)」で、「.postMessage」を使って送信したメッセージを検知しています。その際の送られたメッセージのデータが「IFRAME_EVENT_1」だった場合に、「window.dataLayer.push({'event':'iframe-event-1-success'})」でイベント"iframe-event-1-success"が発生します。
ここまで設定できたら、残りはWebページ1でCV計測の設定を行うだけです。
CV用のトリガー
- トリガータイプ:カスタムイベント
- イベント名:iframe-event-1-success(別のものにした場合はそちら)
- 追加条件としてpage_urlにメインページのURLを含む設定
前項で発生させたイベント「iframe-event-1-success」を、トリガータイプ「カスタムイベント」を使ってトリガーに設定します。
CV計測タグ
- トリガー:前項で設定したCV用のトリガー
- タグの種類:各種広告媒体のCVタグ
CVの計測は、CVを計測したい各種広告媒体のCVタグを使用します。そのCVタグに対して、前項で設定したトリガーを紐づければOKです。
以上の設定をすることで、iframe上のCVアクションをメインページ側のGTMからトラッキングすることが可能になります。
まとめ
条件はありますが、iframe上のイベントであっても、埋め込まれたページからトラッキングすることは可能です。
iframe上のイベントトラッキングに必須の条件
- iframeのページ内にもGTMを埋め込むことができる
- iframeとメインページのGTMを別のものにする
普通のCV計測よりも手間はかかってしまいますが、どうしてもiframeを使わなければいけない場合やiframe上のイベントをトラッキングしたい場合にはぜひこの方法をご検討ください!

ASUE株式会社では、Webマーケティングに関する情報をブログ・メルマガにて発信しております!
ぜひご購読お願いいたします!
売り上げを増やすためのWeb広告成功事例集
- CVは付くものの成約に繋がらない
- 今の代理店に不満がある
- 専任担当者がおらず知見・時間が無い
- そもそも広告で成果が出ない

上記のようなお悩みを持った方へ
すぐに役立つASUEの広告改善事例を紹介します!
この記事を書いた人
ダリオ
旧Twitter2021年入社。イタリア出身で15年前から名古屋在住。母国語と日本語を含む4ヶ国語ができる。おすすめの旅行先は南イタリアだが出身は北イタリア。入社前の面談では「イタリア人っぽいイタリア人ではないので、みなさんの期待に答えられないかも……」と気にしていた。







