こんにちは!ASUE株式会社広報のN村です。
今回はバナー制作千本ノックシリーズ第三弾! 今回も主に女性をターゲットとした商品・サービスの広告バナーを制作します。
今回の添削もこの方!

Webデザイナー・オダ
2022年6月入社。社内では主に広告用バナーの制作を担当中。
引き続きよろしくお願いします!!
目次
課題:セレクトショップのECサイト
課題内容
- ビジネス・広告の概要
- インポートブランドを中心とした高価格帯のアパレルショップのECサイト
- Web限定のセールを実施のための広告バナー
- 秋物の服のアウトレットセールのためのバナー
- ターゲット
- ハイブランドが好きな30〜50代の女性
- サイズ
- 1080×1080(Meta広告 他用)
- 1200×628(Meta広告 他用)
- 300×250(GDN 他用)
- バナーに入れたい情報
- Web限定の特別アウトレットセールであること
- 割引率が高いこと(最大80%)
- 取扱ブランドは一流ブランドのため、高級感を出したい
- ロゴ:

今回の課題はインポートブランドを中心としたセレクトショップのアウトレットセールのバナーです。元々は先方からの提供素材があるバナー制作依頼だったのですが、それっぽい素材の写真を使用して制作します。
N村の制作バナー



- 秋物の商品だった&用意された写真のカラーに合わせて、それぞれ秋っぽさのある落ち着いた色を使用
- 割引率が最大40%オフと高いため、そこを一番目立たせた
こんな感じで3枚制作しました。秋物ということもあり、写真に合わせた秋っぽさのある落ち着いた色味を使用しました。また、特に割引率最大40%を目立たせました。
初回フィードバック

- 全体的にほぼOK!
- 「インポートブランド集結」の装飾と「Max」のフォントが「高級ブランド」というコンセプトに合わないため、装飾をとってフォントを変えた方が良い
- 2枚目のピンクのバナーについて、秋っぽい色ならもっと深いカラーが良い
- バナー全般に言えることだが、白背景のものは特にバナーの範囲がわかりにくいため1pxの枠線を入れておくと良い(デザインによっては入れないと審査落ちする場合もある)
- 3枚目の「ENTER」について、ボタン風のデザインは押したときに何が起きるかを明記するのが良いため、「商品一覧へ」や「ECショップを見る」などの文言に変更すると良い
全体的なテイストなどはほぼOKなので、あとは細かいところですね!
わ〜〜〜い!!!
(※この後、フォントが決まらなくて苦しむ)
修正 1回目




- 「Max」の位置とフォントが読みにくい
- 手書き風じゃなくて綺麗めな明朝体でも良いかも……?
あとは「Max」のフォントですね。
手書き風でいいものがなければ明朝体でも良いかもしれません!
修正 2回目




- 「Max」について
- フォントは要再考
- 位置は「40」の右上あたりがいいかも
- その他
- 「40」が苦しそうなので前の方がいいです
Max……
ウィッス……(もうわからん……)
修正 3回目



最初からほとんど変わり映えしていない微修正続きすぎて、よくわからなくなりましたがこのように落ち着きました。
が、もうフォントがわからなすぎてオダ作成の見本バナー(後述)と同じフォントを「Max」に使用しました。懺悔。
制作見本



こちらがデザイナー・オダによる見本。
茶色とオレンジのバナーはそれぞれ「Max」をもっと大きくすべきだったな……(なんであんな小さいんだ?)
ECサイトのバナーのポイント
今回はアパレルのECサイトのバナーを制作しました。ということで、商品が複数あるようなECサイトで使える小ネタ的なものをご紹介できたらと思います。
アパレルのECなんてどれだけいい商品写真/スタイル写真を用意できるかみたいなところがある気もする。
レイアウト
どんなバナーでも写真やイラストなどのビジュアル要素がとても重要ですが、アパレル系のバナーでは特に素敵なスタイリングや素敵な商品をしっかり見せられるようなバナーは非常に重要です。
商品やスタイリングを上手く見せるためにも重要なバナーレイアウトのポイントをご紹介します。
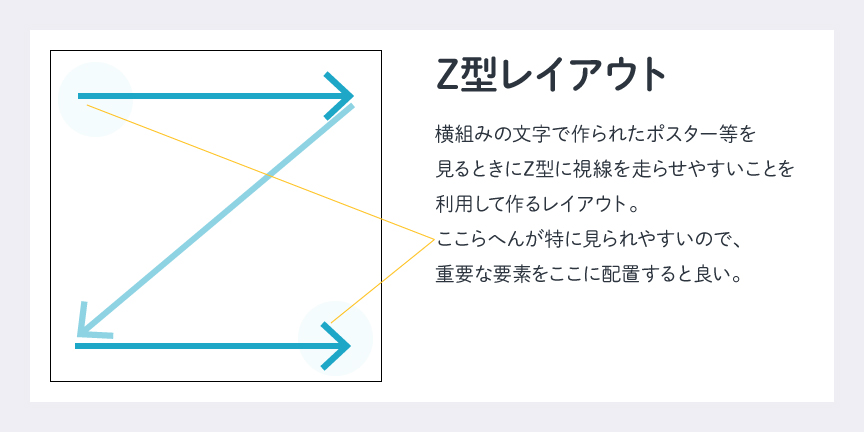
目線に沿ったレイアウト:Z型レイアウト
人間は、文字が横組みの場合は左上から右下、文字が縦組みの場合は右上から左下に向かって視線を動かしやすいと言われています。
そのため、横組みのテキストでデザインされたチラシやポスターなどをさっと見る時は、大体Z型のように視線を走らせる傾向にあります。その場合、一番上と一番下をしっかり見て、間はなんとなく視線を巡らせるような形になります。

なので、例えばセールのバナーなどでは、「SALE」等の文言と日程や割引率などを上下に配置するとユーザーにとってもわかりやすいバナーになりそうです。

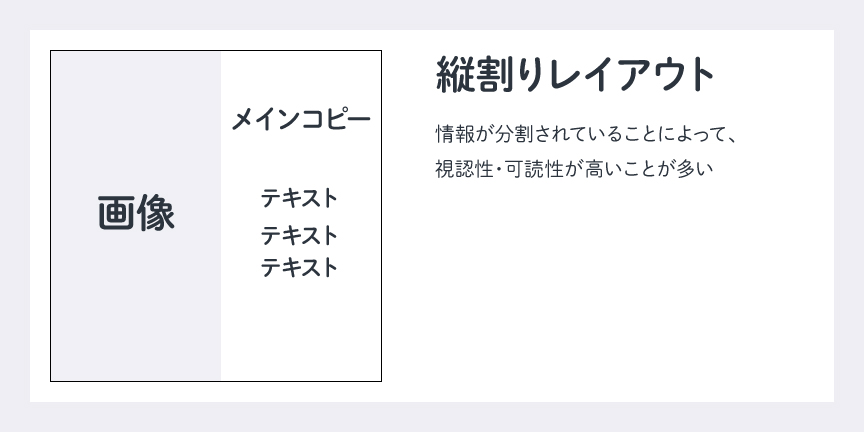
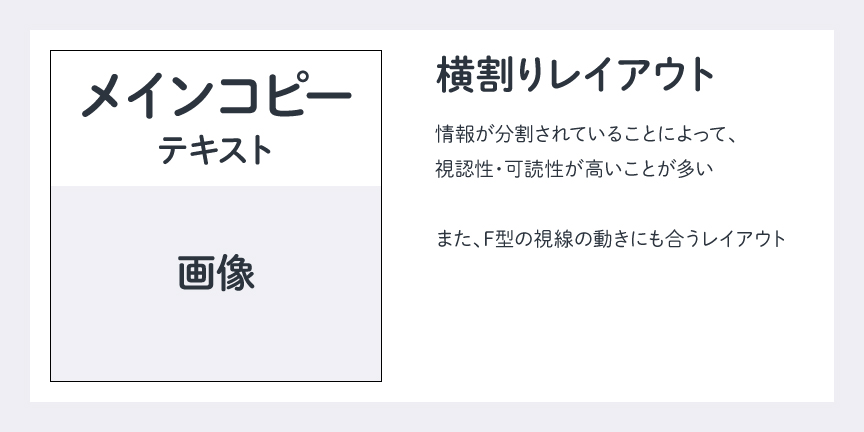
縦割り・横割りの分割レイアウト
続いて、縦や横に分割したデザインレイアウトです。


テキストのコピー等のテキスト情報と画像などの視覚的情報が分割されているので、視認性・可読性が高くなりやすいレイアウトになります。

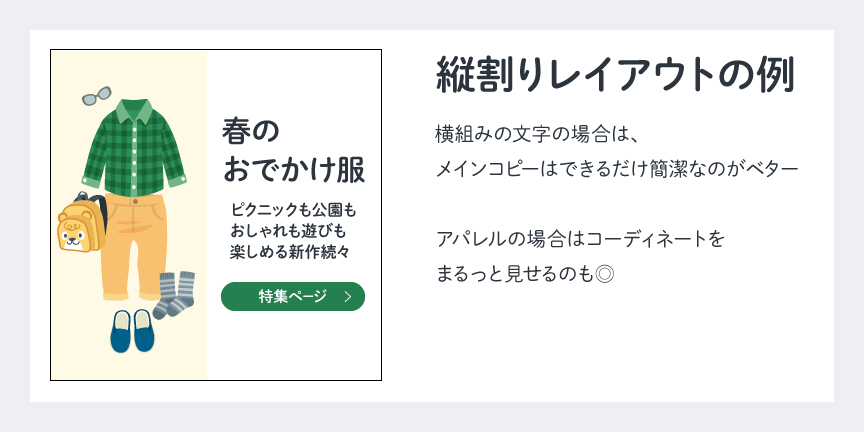
縦割りレイアウトでは、テキストを横組みにする場合は長めのコピーだとレイアウトにはまりにくくなるため、簡潔なものにするのがベターかもしれませんが、今回のようなアパレル系のバナーでは縦向きの画像にコーディネートの画像など全身が見えるような画像を使うと、スタイリングやアイテム・ブランドの雰囲気までしっかり見せることができて良いと思います!

横割りのレイアウトでは、コーディネートをしっかり見せるのは向かないですが、大きくしっかりビジュアルを見せるのにはぴったりです。また、商品画像等を使わないセール・キャンペーン等のバナーなどで、割引率や特典などを大きく見せたい場合にもこのようなレイアウトが使いやすいと思います。
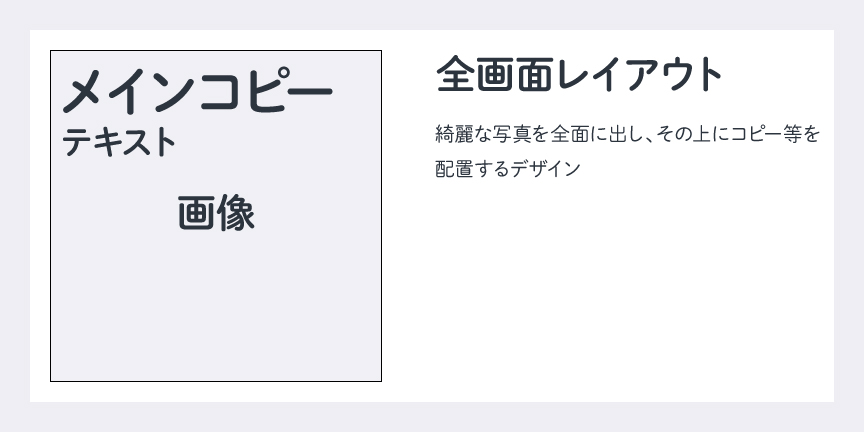
写真を大きく見せる全画面を使ったレイアウト


写真を全面に使用するので、ビジュアルをしっかり見せたいときなど、いい写真が用意されている場合などに使えるレイアウトです。
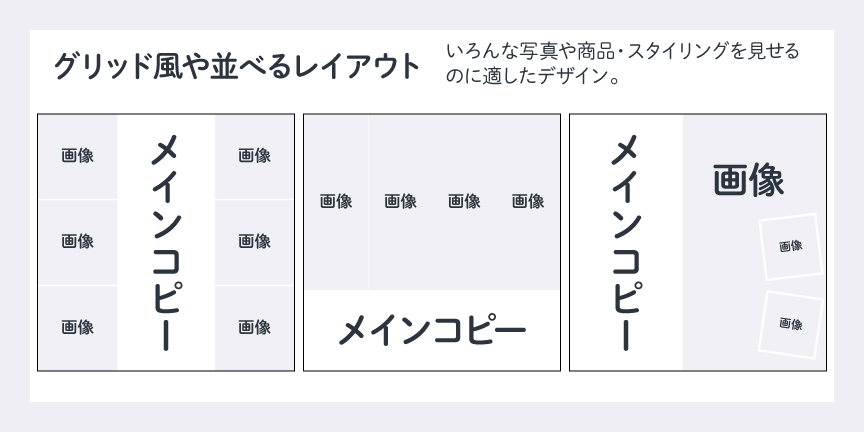
たくさんのスタイル・商品を見せられるレイアウト

最後に、いくつも商品やスタイリングを見せたい場合にぴったりのレイアウトがこんな風にグリッド風に並べたり、複数の画像を利用するようなデザイン。
商品やスタイリングの画像を均等に並べたり、大きい画像+小さい画像を組み合わせたりすることで、ブランドや商品を見せられるので、アパレル系のサイトのバナーでさまざまな用途に使いやすいと思います。

単一アイテムだけじゃなくて全体的な雰囲気が気に入ればついついECサイト舐め回すように見ちゃう……
セールなどのよく使う表現
ECサイトで、よく使用する表現がいくつかあると思うので、その手のものは文言やデザインのパターンをストックしておくと必要な時に便利だと思います。
- セールやキャンペーンの表現
- 「(最大)○○%OFF」
- 「○○円OFF」
- 「○○ポイント還元」
- クーポンプレゼント など
- その他
- 送料無料
- 期間限定/数量限定 など
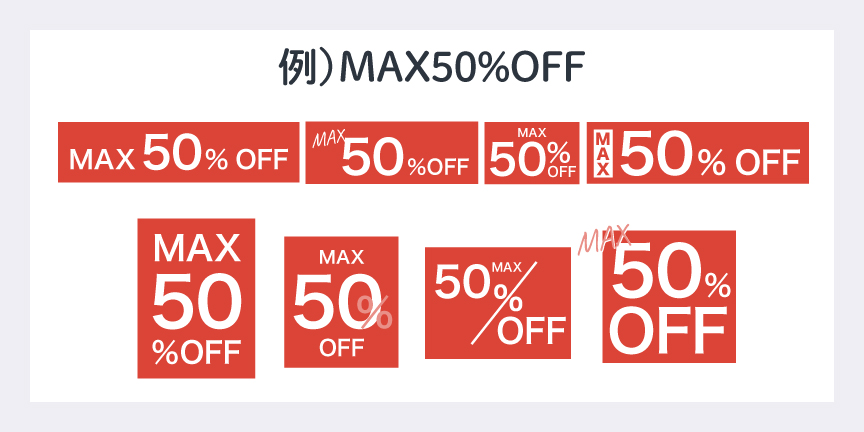
例えば割引率だったらこんな感じ……(ほんっっっっっっっっっの一例でフォントも適当です)

季節やイベントごと、ターゲットごとの色見本
ECサイトでは季節やイベントに合わせたキャンペーンなどでクリエイティブを作ることも多いと思うので、各配色例(あくまで例です!!!)をご紹介します。
色についての詳細はこちらの記事を併せてどうぞ:
それっぽい"適当な"例付き!ターゲット・商品に合わせた色選びとは?色から受ける印象
https://asue.jp/blog/?p=18101
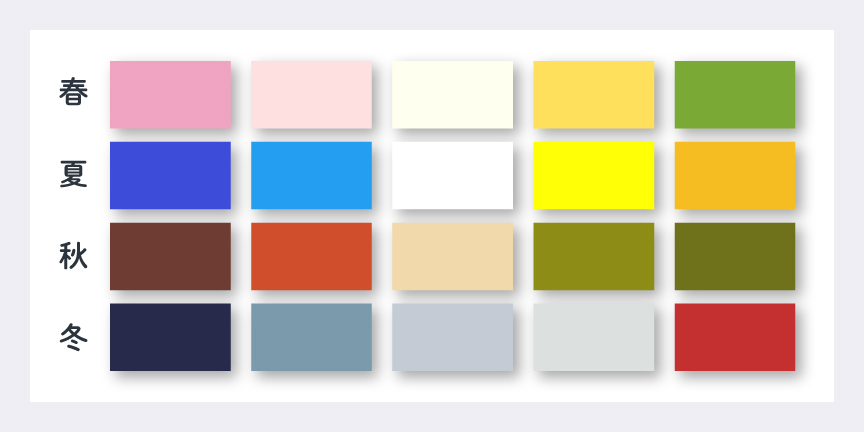
まずは季節。

春は明度が高めのパステルトーンやライトトーン、ペールトーンあたりを中心に色を決めると春っぽさが出ると思います。また、桜やタンポポ・菜の花のような春をイメージする植物のカラー(やモチーフ)などを使用すると春らしい雰囲気になります。例のようなくすみの少ないピンク・イエロー・グリーン・アイボリーあたりのカラー(三色団子っぽいな)は見ただけで春だ!と思います(よね?)。
夏は彩度が高めの鮮やかなカラーか、涼しげなカラーを中心に考えると夏っぽさが出ます。例えば、青空や海を連想するブルーや入道雲や波の白、ひまわりや太陽を連想するイエローやオレンジなどを組み合わせると夏らしさが出ます。
続いて秋は明度が少し低めの彩度の高い暖色のくすみカラーが合うと思います。ちょっとくすんだ深めの赤・オレンジ・黄色や茶色のような紅葉を連想するようなカラーが秋らしさが出るカラーです。
冬は彩度低めの寒色を中心に考えると冬らしい雰囲気が出やすくなります。くすんだブルーや白・灰色など冬の空や雪などを連想するような色が合います。落ち着いた色合いになってしまうのでアクセントカラーを加えても良いと思います。(冬は椿や南天、ポインセチアと赤い植物も多いよね。)冬はクリスマスや年末年始などイベントシーズンでもあるので、後述するようなイベントに合わせたカラーも使いやすいです。

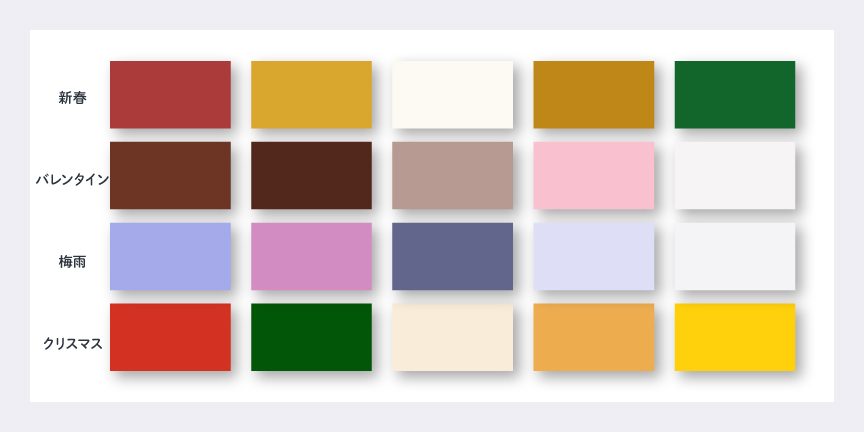
新春では和+おめでたいの雰囲気のあるカラーが定番です。紅白、金を中心にした配色が多くなります。赤白ゴールドはクリスマスでもよく利用されるカラーです。その他、バレンタインや梅雨の時期など、季節やイベントに合わせたキャンペーンがあればチョコレートっぽいカラーや紫陽花をイメージした配色などが考えられます。
ちなみに、アイキャッチは明日にちなんでバレンタイン風味になっています(無駄情報)
まとめ

久しぶりにお届けしました千本ノック第三弾では、ECサイト用のバナーを作成しました。課題(社内の案件をふんわり元にした架空の商材)の設定からわたしが行ったため、ツッコミどころ等あるかと思いますが、ふんわりと温かい目でご覧いただければ幸いです。
大変遅くなりましたが、今回もありがとうございました……(陳謝)
(笑)
おつかれさまでした!
ASUE株式会社では、バナー制作千本ノックの他にもブログやメルマガでWebマーケティングの最新情報を発信しています。興味がある方はぜひメールマガジンにご登録ください!
また、Web広告運用者も絶賛採用強化中です!
この記事を書いた人
2016年入社。ASUE株式会社広報を担当。メールマガジン「ほぼ週刊ASUE通信」もお送りしています。ほぼ週刊なので週刊ではない。月初に公開するWebマーケティング情報をまとめたツキイチシリーズはちゃんと月刊です。
趣味はミュージカル観劇。おすすめ作品を知りたい方はN村のTwitterまでお問い合わせください。パーソナルカラーはイエベ春。
得意なこと
文章を書きます。
ひとこと
メルマガにご登録いただけると泣いて喜ぶかもしれません。








