
こんにちは!ASUE株式会社広報のN村です。
WebデザイナーやWebディレクターなど、Webサイトやランディングページの制作に関わる方ならきっと使ったことがあるブラウザのデベロッパーツール。
制作の現場では修正時のチェックなどさまざまな場面で使用するこの機能ですが、LPの改善施策を検討や提案をするWeb広告の運用者や営業も使用方法を覚えておくと便利な場面が多々あります。
今回は、このデベロッパーツールの使い方を、利用ユーザーの多いGoogle Chromeを例に簡単にご紹介したいと思います。(※他のブラウザでもほぼ同じ方法で使用可能です)
目次
Google Chromeのデベロッパーツールとは
Google Chromeなどの多くのPCブラウザに標準搭載されているデベロッパーツールとは、Webサイト開発者向けのデバッグツールです。
そのページのHTMLやCSSを確認して、Webサイト上の表示崩れの原因の検証や修正前の検証などに利用できるほか、スマートフォンでの表示の確認ができるなど、さまざまな利用ができます。
デベロッパーツールでできることは、大まかに以下の通り。
- ページソースの確認・編集
- HTMLの確認
- CSSやJS、画像などページ上で読み込まれている外部ファイルを確認
- デベロッパーツール上で編集すると、表示されているページの見た目も変更される
- 各デバイス環境での表示確認
- コンソールログの確認
- ページの表示速度の確認
- その他通信履歴、HTTPやAPIのリクエストのチェック など
この中からよく使うものをいくつかご紹介します!
デベロッパーツールの使い方
デベロッパーツールは、Google Chrome上でチェックしたいページのタブを選択した状態で、[F12]キーを押すことで立ち上げることができます。
- [F12]キーのクリック
- ウィンドウ内右上の「︙」 > [その他のツール] > [デベロッパーツール] のクリック
- Windowsショートカット:Ctrl + Shift + I
- Macショートカット:Command + Option + I
また、F12キーのクリック以外にもショートカットキーやメニューからの選択で立ち上げが可能です。

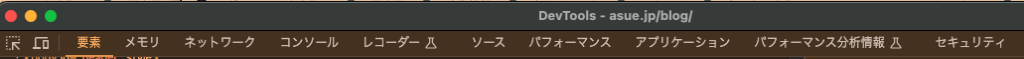
立ち上げると、上部がこんな感じのウィンドウが表示されます(ページ上の端や下部などにくっついて表示される場合もあり)。
ページソースの確認・編集
ページソースの確認・編集を行いたい場合は、1. 要素パネル 2. ソースパネルからの2つの方法が使用可能です。
要素パネルを使う方法(HTMLとCSSの編集)
- 1.デベロッパーツールの上部のタブから[要素]を選択
- 2.ページ内の特定の位置のHTML/CSSソース確認
- 左上の点線の四角と矢印のマークをクリック
- 確認したいページ上のあたりをクリック
- その位置のソースに移動するので、そこを確認
- 3.編集
- 2. で編集したい箇所を選択した上で右クリック
- [HTMLとして編集]や[テキストを編集]をクリックするとHTMLやその中のテキストを編集可能
- デベロッパーツール右側の[スタイル]タブを選択すると、CSSの編集も可能
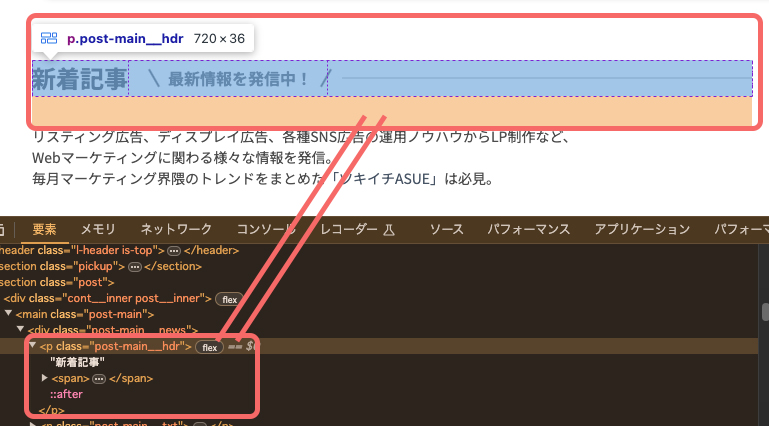
実際の画面ではこんな感じです。

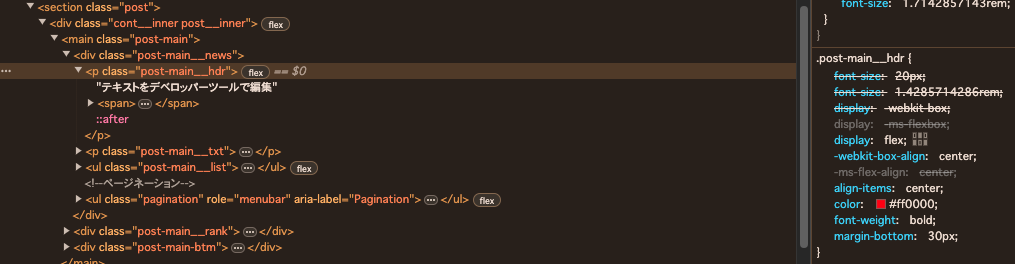
デベロッパーツールの左上のこれをクリックした後、ページ上のソースを確認したい部分にカーソルを合わせてクリックすることで、要素タブに表示されているHTMLがその箇所に移動します。

ちなみにそのとき、該当箇所は青くハイライトされます(このとき、オレンジ色・緑色も表示される場合がありますが、それはCSSで設定された余白)。編集したい箇所を選べていることがチェックできたら、右クリックを押して編集をするとテキストを変更できます。

また、このとき右側のスタイルタブには、選択されたHTML部分に適用されるCSSが表示されています。


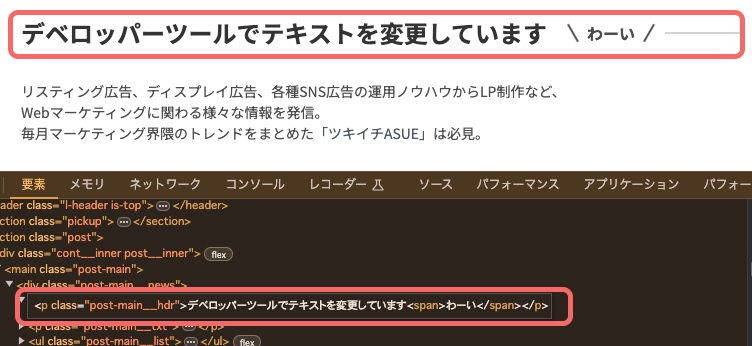
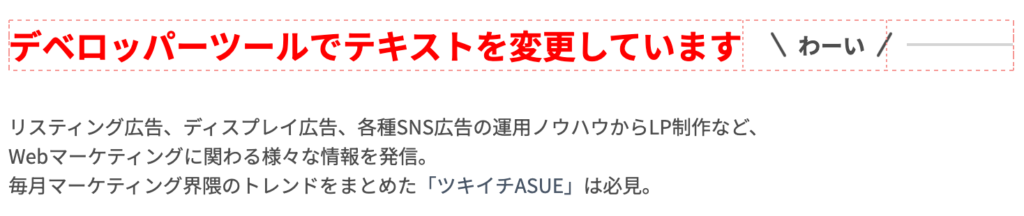
CSSを編集すれば、このように文字色を赤に変えることができます。
こちらはWebデザイナーはみなさん使用しているかと思いますが、運用者・営業などLPの改善提案等をする場合でも「見出しテキストをこう変えたらどうなるか」などなど簡単に確認が可能なのでぜひ利用してみてください!
おまけ:ソースパネルを使った方法(HTML / CSS / JSの編集とデバッグ)
上述の通り、ソースパネルを使用してもHTMLやCSSの確認、編集が可能です。こちらの場合は、実際のHTMLファイルやCSSファイルの中身がファイルごとに表示されるため、要素パネルを使用した方法よりもHTML / CSSの知識がないと扱いが難しいかと思います。

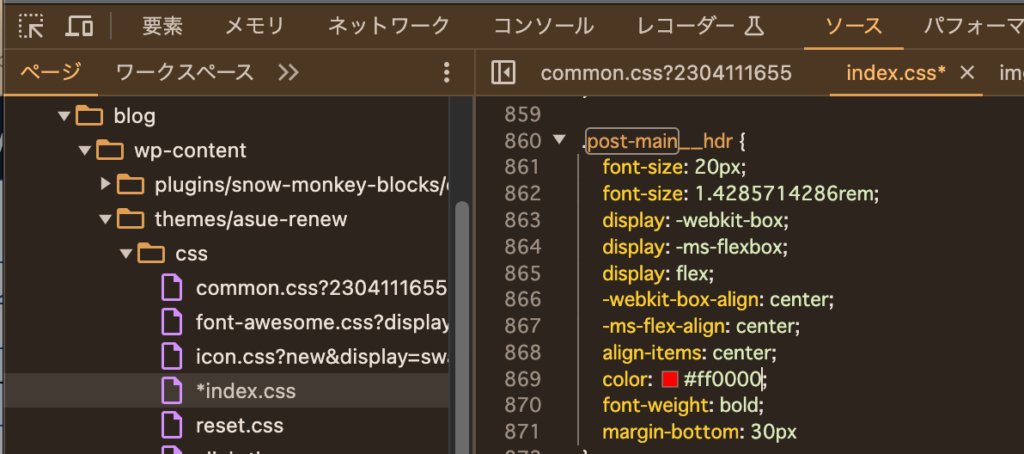
こんな感じでソースパネル上部のタブから選択し、左のソース一覧から確認したいファイルを選ぶと右側にファイルの中身が表示されます。
このパネルでは、これ以外にもページ上で読み込んでいる画像ファイルや外部サイトから読み込んでいるもの(タグ等で読み込むjsファイルなど)も左のソース一覧から確認可能です。また、jsファイルを開いてデバッグ作業を行うことも可能になっています。(この辺は割愛します。)
各デバイス環境での表示確認
続いて、Google ChromeのPCブラウザ上でスマホやタブレットでの表示がどのようになるかチェックできる機能をご紹介します。
ちなみにこの機能、大きな崩れがないかはある程度確認可能ですが、実機とは多少ズレが出る場合もあるので、可能であれば実機でチェックすることが好ましいです。
- デベロッパーツールを立ち上げる
- 左上のPC/スマホのアイコンをクリック
- ページの表示が変更される
- 上部のセレクトボックスから確認したいデバイス(または最も近いもの)を選択する
実際の画面はこんな感じ。

ブラウザで開いたこちらのページでデベロッパーツールを立ち上げます。

デベロッパーツール上のこのアイコンをクリックすると、表示が以下のように……。

この表示画面の上部に表示されているデバイスのセレクトボックスから、好きなデバイスを選ぶことで各デバイスの表示が確認できます。
また、選択肢の中から[レスポンシブ]を選ぶと、任意に画面サイズを設定した状態での表示を確認できます。
コンソールログの確認
コンソールパネルでは、「コンソールログ」というものを見ることができます。
いろいろ表示されますが、
- 読み込んでいるファイルのリンク切れ(画像など)
- 読み込んでいるjs等のエラーや注意等のメッセージ
- その他、jsのconsole.logから出力される内容
などを確認することができます。Webサイト上で何か不具合がある場合にここから原因を特定可能な場合もあります。
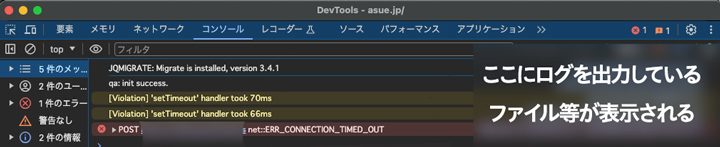
実際の画面はこんな感じ。

各ログの行ごとに、右側にログを出力しているファイルや行が表示されます。ログの黄色が警告や注意のメッセージ、赤がエラーメッセージとなっています。
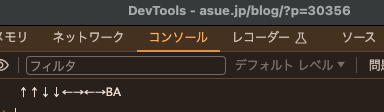
ちなみに、ASUE通信のコンソールを開くと……。

みんなもこのキーを押してみましょう!!!(※無駄機能です)
大部分は制作者側に関係があるかと思いますが、広告用のタグ等のエラーが出る場合もあるので不具合等があれば要チェックです。
ページの表示速度の確認
Googleからの評価の上でも、実際にページに訪問するユーザー側からしても、重要なページの表示速度。こちらもデベロッパーツールから確認することができます。
- 1. デベロッパーツールの上部タブから[ネットワーク]を選択
- 2. キャッシュ(以前ページを閲覧した際のブラウザ上の記憶)が残っている場合は正確に表示速度を計測できないので左上のリロードボタンからキャッシュ削除
- 3. ページを再読み込み
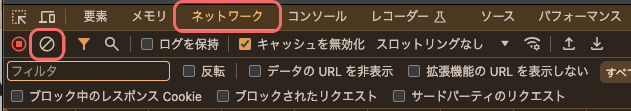
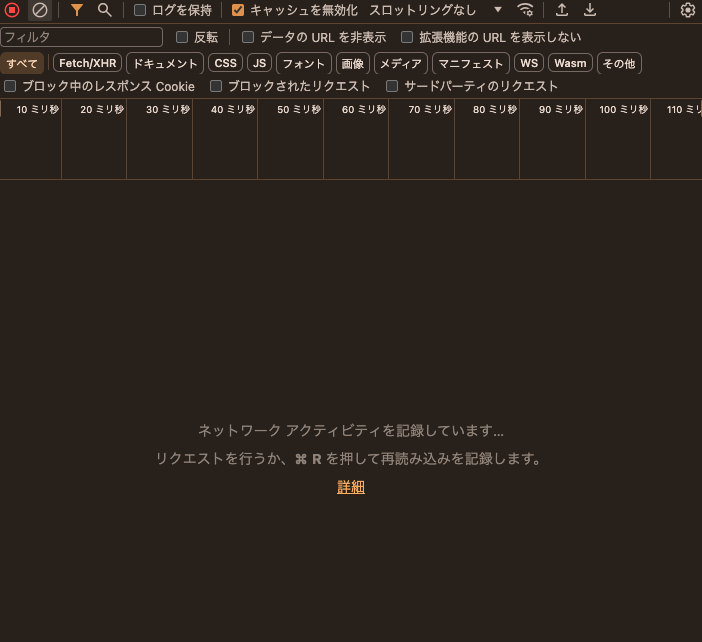
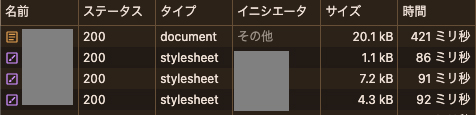
実際の画面はこんな感じ。

ネットワークタブを選んだら、左上に表示される駐車禁止の標識のようなアイコンをクリックするとキャッシュが削除されます。

この状態になったらページを再読み込み(WindowsならCtrl + F5、MacならCommand + R)をすると、ページの読み込み速度を測定することができます。

ページ内で読み込んでいるあらゆるもの(CSSやJSファイル、画像、タグなど)やデータ通信履歴の一覧と、その読み込み等にかかった時間などがそれぞれ表示され、一番下には全ての読み込みにかかった時間が表示されます。

全体の読み込みにかかる時間や、各ファイルごとの読み込み速度もわかるので、読み込みが遅くなる原因を突き止め、改善するのに役立ちます。
また、ここで見ることができるデータ通信の履歴から、広告などのタグがきちんと動いているかの確認にも役立ちます。
広告タグの発火確認(データ通信履歴の確認)
前項で紹介したネットワークタブでは、ページやページ内で読み込むファイルなどの読み込み速度の確認以外にもさまざまなデータ通信の履歴も確認できます。
そのため、広告用のタグが計測データを送信しているかどうかなどもここから確認可能です。
- 1. デベロッパーツールの上部タブから[ネットワーク]を選択
- 2. 発火を確認したいタグ等の固有情報(アカウントIDやコンバージョンIDなど)をフィルタに入力
- 3. フィルタに入力した情報に関するデータ通信の履歴が表示される
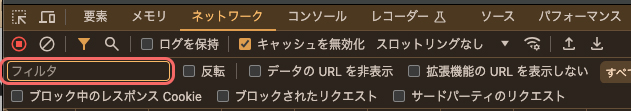
実際の画面はこちら。

ここにID等を入れると関連の履歴が表示されます。
ネットワークタブでは他にもいろんなことができるので、より詳しい使い方は参考記事をどうぞ。
参考:「Chromeデベロッパーツールの使い方 Networkパネルを使い倒す」
https://ayudante.jp/column/2022-12-01/15-00/
まとめ
今回ご紹介したデベロッパーツールの機能は(多分わたしは全部把握していないので、)ごく一部だと思いますが、一般的に制作の現場や運用者にとって覚えておけば有用に使える範囲だと思います。
よくわからなくても、デベロッパーツール上でいくら触ってもWebサイトになんの変更も加えられないので、試しに触って使い方を覚えて日々の業務に役立ていただければ幸いです。
ぜひぜひ使ってみてくださいね!!
ASUE株式会社では、月初頃に公開する1ヶ月のWebマーケティングニュースまとめ「ツキイチ」シリーズなど、Web広告やSNSに関する情報をブログ・メルマガより発信しています。
気になる方はぜひご登録いただけますと幸いです!
売り上げを増やすためのWeb広告成功事例集
- CVは付くものの成約に繋がらない
- 今の代理店に不満がある
- 専任担当者がおらず知見・時間が無い
- そもそも広告で成果が出ない

上記のようなお悩みを持った方へ
すぐに役立つASUEの広告改善事例を紹介します!
この記事を書いた人
2016年入社。ASUE株式会社広報を担当。メールマガジン「ほぼ週刊ASUE通信」もお送りしています。ほぼ週刊なので週刊ではない。月初に公開するWebマーケティング情報をまとめたツキイチシリーズはちゃんと月刊です。
趣味はミュージカル観劇。おすすめ作品を知りたい方はN村のTwitterまでお問い合わせください。パーソナルカラーはイエベ春。
得意なこと
文章を書きます。
ひとこと
メルマガにご登録いただけると泣いて喜ぶかもしれません。






