


こんにちは、ASUE通信編集部です!
今回は弊社Webデザイナー・デザキによる「LPから直帰させないためのキービジュアルデザイン術」をお送りします

デザキ
2019年にASUE株式会社へ入社したWebデザイナー。
前職を含め、業種やtoB・toC、ターゲットの性別や年齢層を問わずに、LPを総計100本以上制作してきた。
「見た目の美しさ」以上に「効果を出すためのデザイン」に注力している。
何かを追求する姿勢はオタク的ですらある。実際オタク。平野耕太氏の漫画が大好き。

それではよろしくお願いします!!!
目次
LPの一番大事な所はキービジュアル
さて、前回の「LPのかっこよさと売れるかどうかは別の話」ではLPを作る上での心がけというかマインド的なふわっふわの内容になってしまいましたが、今回からは具体的かつテクニカルな内容をエレガントにアナーキーにスバラーシクお届けできればと思っています。
しばしお付き合いくださると幸いです。
早速ですが、LPで一番大事にするべき箇所はいったい何でしょう?
見出しで既にネタバレかましていますが、キービジュアル(KV)です。
メインビジュアル、ヒーローイメージ、タイトル画像など、色々な呼び方がありますが記事内ではキービジュアルで統一しております。あしからず…。
キービジュアルはターゲットがLPを訪れて一番最初に必ず目にする部分であり、大きな画像を使用してターゲットに訴求できる、要となる部分です。
LP以外のWebサイトでも重要な要素として扱われることが多いですね。
だからこそ誰しもがハマる罠が多い部分でもあるのです。
キービジュアルの沼は底なし沼なんですよ…。
直帰を防ぐチャンスはたったの2秒!
ターゲットがキービジュアルを目にしてから、直帰するかどうかの判断は平均して2秒ほどだと言われています。
「なんか違うな」と思われたら、ターゲットは即座にLPを去ってしまいます。
「そんな無慈悲な!」と思われるかもしれません。
でも2秒なんです。
個人差はあれど、平均して2秒です。
推理小説ばりの時間トリックなどは一切使用しておりません。
全世界共通の2秒です。
ここで勝負を仕掛けないことには検討枠にも入りません。相見積もりも取られません。競合とも比較されません。
戦いの舞台にすら上がれないまま、予選落ち待ったナシなんです。
「そんな無慈悲な!」と思われるかもしれません。
ですが「もし自分が選ぶ側だったら」と考えてみてください。
日常的にどこかで何かしらの訴求を目にする機会はかなり多いと思いますが、その内容をどれだけ覚えていますか?
お気に入りのブログで表示される広告、SNSの広告、動画サイトで見かける広告、駅のポスター、電車の中吊り広告、通勤途中にあるお店の看板、バスのラッピング、コンビニの商品のパッケージ、ポストに投函されているチラシ、その他色々、色々…。
その内容をどれだけきちんと見て、覚えていますか?
そして、覚えているのは余程インパクトが強いものか、自分の興味のあるものではないですか?
LPは多くの場合において、ある程度興味のある人物が訪れますがそれでも「自分が望んでいるものじゃない」と判断されたら、即刻その場で直帰されます。
その判断にかかる時間が、約2秒なんです。
以降のコンテンツがどれだけ優れていようとも、どんなに素晴らしい画期的な商品であろうとも、キービジュアルで直帰されてしまっては元も子もないでしょう。
この2秒で勝負を仕掛けないことには、スタートラインにすら立てないんです。
それでは、どのような内容をキービジュアルに載せるべきなのでしょうか?
- 誰向けの商品か(ニーズとの合致)
- どんな商品か(特徴、ターゲットの利点)
- 選ぶべき商品か(競合との差別化、商品の信頼性)
おおまかに以上の3つです。
デザインクオリティが高くても直帰されてしまうLPでは、この部分が疎かになっているケースがとにかく多いです。
前回言及した「かっこよくても売れないLP」で特にやりがちですね。
デザインテイストがかっこよくなろうが、ダサくなろうが、この部分はしっかりと訴求して行きましょう。
フレーバーテキストはTCGだけで十分だよ!

あれも入れたい!これも入れたい!目立たせたい!
お気持ちは痛いほど分かります。伝えたいことが山ほどありますよね。自分達の商品やサービスを知ってほしいですよね。
しかし、ちょっと待ってください。
猶予は2秒しかありません。
伝えたいことを全て載せるのは得策ではないのです。
たった2秒では、ターゲットに伝えられる情報も限られたものになってしまいます。
手近にあるテキストを読んでみてください。この記事のどこかを拾うのでもOKです。
タイマーをセットして2秒計った上で、読んでください。
2秒で何文字読めましたか?
10文字以上読めれば速い方かと思います。
映画の世界では、台詞1秒あたり字幕は4文字までと決めて翻訳しているそうです。かなりシビアですね。
映画は音声も含んでいるので、Webの「文字だけの環境」とは(興味のある単語を脳がピックアップするため)厳密には異なりますが、逆に1秒4文字程度と考えれば確実に届くはずです。
キービジュアルで直帰されないための第一歩には、この少ない文字数で的確に訴求するために「情報の優先順位づけ」と「精査」が欠かせないのです。
一番の売りポイントは何ですか?
「ウチの商品、ここだけはどこにも負けない」という点は何ですか?
「言いたいこと」ではなく、何よりも優先して「伝えるべき」内容は何ですか?
商品の優れていることを「面」で訴求するのも、もちろん手段のひとつです。
しかし、ことキービジュアルにおいては確実に狙った所に必中の一撃を決める必要があります。
その短いコピーを最大限かつ効果的にターゲットに訴えるにはどうしたら良いのでしょうか?
ここからがデザインの領分です。

実際にキービジュアルを作ってみよう
言葉だけで伝えられることには限界があるので、手っ取り早く架空の商品でキービジュアルのサンプルを作ってみます。
「百聞は一見にしかず」とは正にその通りで、視覚で得られる情報は認識しやすく覚えられやすいものです。
今回はtoC商品とtoB商品でそれぞれ1つずつサンプルを作成しました。
それでは行ってみましょう!
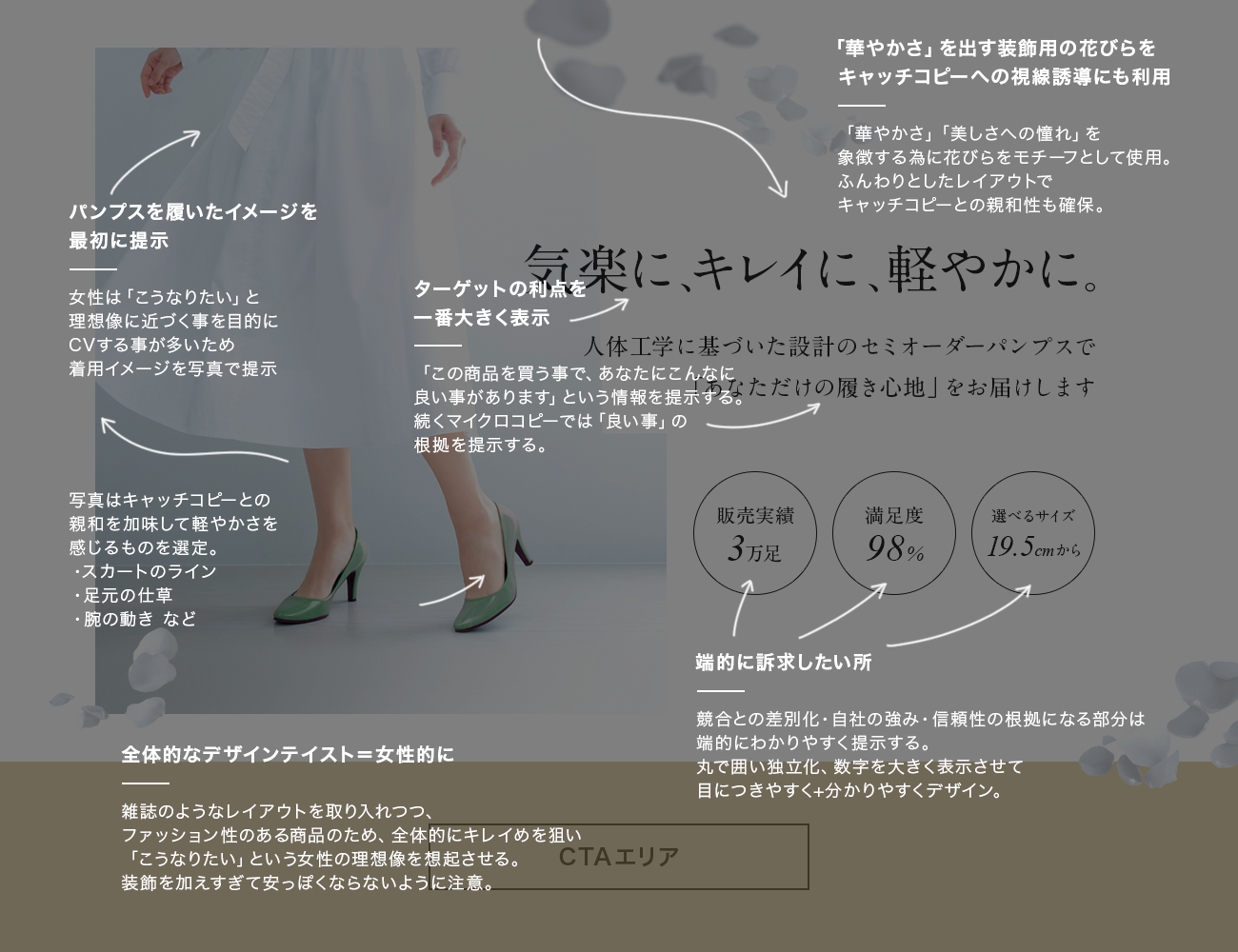
toC商品のキービジュアル例
まずはtoC商品のキービジュアルを作ってみました。
今回は「1日中パンプスを履くことが多い20〜40代社会人女性をターゲットにした手ごろな価格のセミオーダーパンプス」の架空の商品をもとに作成しました。
商品の特徴やターゲット像、LPのCVポイントは次のような感じです。
例1:toC商品/セミオーダーのパンプス
- 特徴
- 人体工学に基づいた設計で足の負担が少ない
- 販売実績数や高評価レビューが多い
- サイズや形、色、材質、ヒールの高さなどを選べる
- 価格は約1万円でお手頃
- アフターサービスも充実(修理など)
- ターゲット像
- 仕事や好みからパンプスでの外出が多い
- 靴擦れによる痛み、怪我など嫌な経験がある
- 既製品にはない理想的な靴がほしい
- 足を長くキレイに見せ、パンプスをかっこよく/かわいく履きこなしたい
- 「オーダーメイドの靴」という響きへの憧れがある
- CVポイント
- お問い合わせ獲得
- 来店予約
この内容から作成したキービジュアルがこちらです。

デザインのポイント・注意点や意図については以下の通りです。

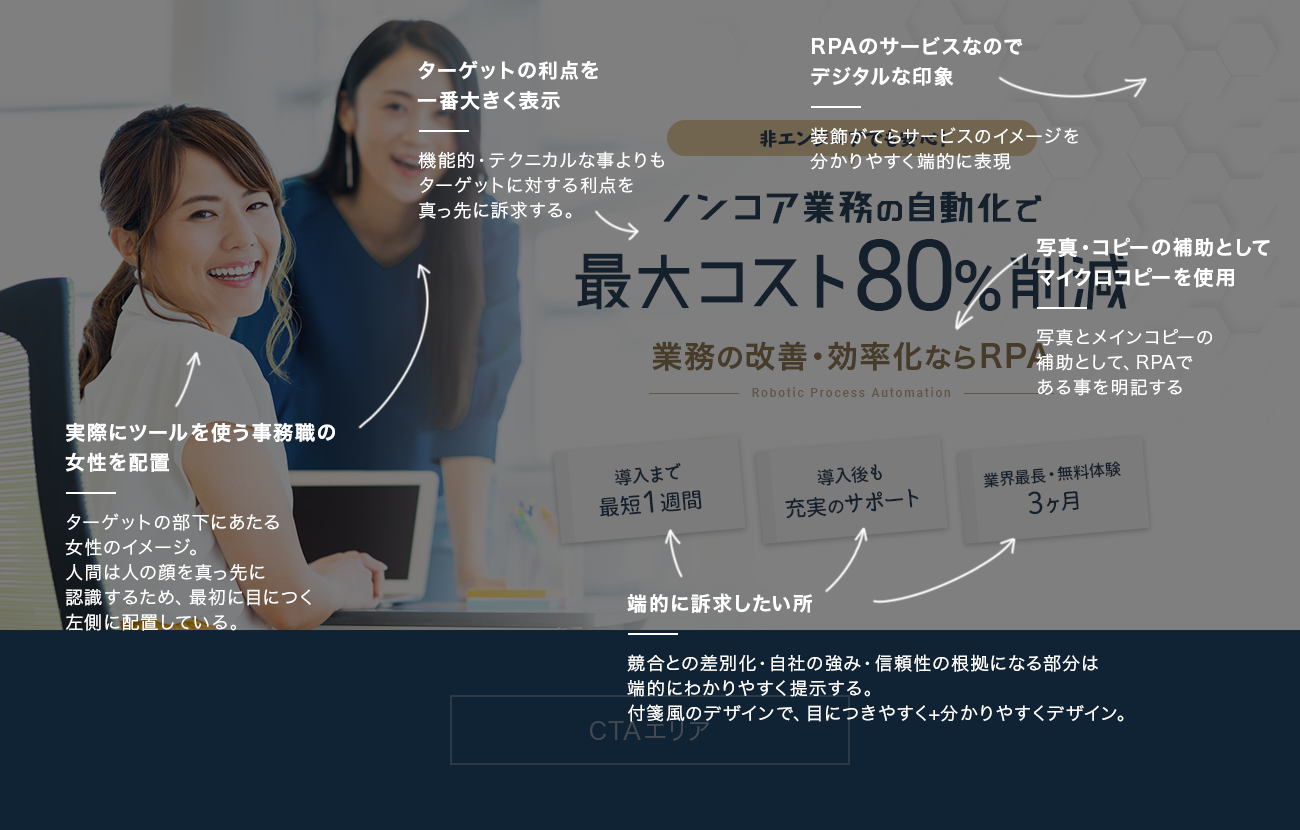
toB商品のキービジュアル例
続いてはtoB商品のキービジュアル例をご紹介します。
今回は「デスクワークの単純作業を効率化したい中間管理職をターゲットにしたRPAツール」の架空の商品をもとにキービジュアルを作成しました。
例2:toB商品/RPA
- 特徴
- 定型業務を自動化し、コア業務に専念できる
- 非エンジニアでも最短一週間で簡単に導入できる
- 業界最長の3ヶ月間無料体験あり
- コストを最大80%削減した実績あり
- 導入費用は安くないが、サポートやカスタマイズが充実
- ターゲット像
- 従業員数は非正規含め300人程度で、人数が増えて体制を見直すことに
- コスト削減等も加味してシステム導入で業務改善を考えている
- CVポイント
- 資料請求
- 相談、お問い合わせ
この内容から作成したキービジュアルがこちらです。

デザインのポイント・注意点や意図については以下の通りです。

いかがでしょうか?
このサンプルキービジュアルだけでもなんとなく何をすべきか掴めてきたと思います。
大事なのは(繰り返しになりますが)「言いたいこと」をぐっと堪えて「言うべきこと」、更に言うと「ターゲットに刺さる事実を抽出→刺さる言葉に変換して訴求とする」ことです。
そして忘れてはいけないのは広告配信も一緒に行う場合にバナーや広告テキストとキービジュアルのテイストに齟齬や乖離が無いようにデザイン・ライティングすることです。
せっかく広告から流入があったとしても、LPのキービジュアルを見て「違う」と思われてしまうと直帰されてしまいます。
ターゲットに「続いている」「同じものである」と認識してもらうために、流入元=広告と、LPのキービジュアル=最初に目につく箇所は揃えておいた方が得策と言えるでしょう。
ファーストビューの範囲は絶対に意識した方が良い
考察が得意な人、観察眼に優れた人、あるいはLPを作ったことがある人は前述のキービジュアルサンプルで気づいたかもしれません。
「CTAエリアって何だ」「CTAボタンがキービジュアルの中に無いじゃないか」と。
経験則になってしまうのですが、CTAボタンはキービジュアルの中に入れても入れなくても、成果に大差はありません。
むしろCTAは追加で訴求したいことや「CVすべき理由を載せる場所」として独立させた方が良いです。
この辺の詳しい話は次回する予定です。乞うご期待!
話を戻して…。
何故キービジュアルのサンプルでCTAエリアまで入れたかというと、ファーストビュー(FV)に関わるからです。
ちなみにキービジュアルは「Webページを構成する部位」であり、ファーストビューは「デバイスで最初に見える範囲」なので混合しないようご注意ください。
ファーストビューの範囲はデバイスやターゲットが使用するモニタ(あるいはそれらの設定)により異なりますが、ファーストビューの範囲内にCTAエリアの頭(切り替わる部分、できれば見出しが見える所まで)は入るように設計した方が良いです。
何故ならコンテンツが続くことを無意識的に明示できるからです。
SNSの画像や動画サイトによくスライダーがありますね。
続きがある場合にはサムネイルの端を表示させたり、矢印を用いたり等で続きがあることを分かりやすくデザインしています。
ああいったものと同様に「次のコンテンツがあることを示す・次のコンテンツを少しだけ見せる」のは、スクロールを促す良い手段なんです。
キービジュアルに魅力を感じたターゲットなら必ずスクロールします。
なんならキービジュアルがしっかり作り込まれていれば、すぐ下のCTAエリアでCVを得ることもできます。
フレキシブルに構築するなら、vhや%の単位を使ってデバイスごとにキービジュアルの割合を指定してしまっても良いかもしれませんね。
ここ数年の流行りで画面いっぱいのキービジュアルというのをよく目にしますが、ことLPという「売るためのWebページ」ではあまり得策と言えません。
何故ならキービジュアルだけを画面いっぱいに表示させることでコンテンツが閉じてしまうからです。
「見える範囲」「認識できる範囲」と「視線誘導」を使って情報に集中させ、ターゲットをCVへ誘導するためにも、キービジュアルとファーストビューの関係性と範囲は意識してデザインした方がより効果的です。

キービジュアルの役割を再確認しよう
UX(ユーザー・エクスペリエンス)関係の資料では「UXのタイムライン」として、ターゲット・ユーザーがLPに入ってくる前にもネットは機能していて、他のWebページも見ている事実が記されています。
ごくごく当たり前のことですが、LP制作に没頭してしまうと制作側もクライアント側も忘れがちになってしまうんですよね…。
「これだけ力を入れたんだから売れる!」そうじゃないんです。
正解は「売れるように作ったものが売れる」んです。
冷たい言い方になってしまいますが、LP制作にどれだけ心血を注いだか、時間をかけたかはターゲットにとって重要なことではありません。決して。
どれだけ優れた商品で、実際に使ってみれば確実に選ばれるものだったとしても、ターゲットにしてみれば実際に使ってみなければ実情は分からないんです。
商品の魅力と利点をターゲットに伝えきれていないと、手に取ってすらもらえません。
逆に訴求ポイントがターゲットに刺さるようマーケティング戦略に上手く取り入れると、「商品スペックでは競合に負けていても売上では勝っている」ということも十分に起こりえます。
というか実際あります。それがマーケティングというものです。
その戦略を、真っ先に最大限に確実に反映させるべき場所がキービジュアルなんです。
流入さえすれば100%目に入る場所です。ここで勝負を仕掛けないでいつ仕掛けるんだ!
必要な訴求ポイントを集められるだけ集めて、その中から「これは刺さる!」というものを厳選することこそが、2秒の勝負に勝つ必須条件です。

せっかく制作したLP、成果出てますか?
- ブランディング色が強く訴求がおろそかに……
- なんのサービスかがわかりにくい
- ターゲットに刺さりにくいデザインになっている
- CVRが低い・成果に繋がっていない

本資料では、上記のやりがちな失敗を踏まえて
売れるデザインにするための効果的な方法を分かりやすく紹介!
この記事を書いた人
デザキ
2021年7月末退職。これまで業種やターゲット層を問わず、100本以上のLPを制作してきたWebデザイナー。「見た目の美しさ」以上に「効果を出すためのデザイン」に注力している。今後のご活躍をお祈りしております。バナー制作講座の開催ありがとうございました!






